3W — это… Что такое 3W?
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАканАлтайскийАрагонскийАрабскийАстурийскийАймараАзербайджанскийБашкирскийБагобоБелорусскийБолгарскийТибетскийБурятскийКаталанскийЧеченскийШорскийЧерокиШайенскогоКриЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийВаллийскийДатскийНемецкийДолганскийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГэльскийГуараниКлингонскийЭльзасскийИвритХиндиХорватскийВерхнелужицкийГаитянскийВенгерскийАрмянскийИндонезийскийИнупиакИнгушскийИсландскийИтальянскийЯпонскийГрузинскийКарачаевскийЧеркесскийКазахскийКхмерскийКорейскийКумыкскийКурдскийКомиКиргизскийЛатинскийЛюксембургскийСефардскийЛингалаЛитовскийЛатышскийМаньчжурскийМикенскийМокшанскийМаориМарийскийМакедонскийКомиМонгольскийМалайскийМайяЭрзянскийНидерландскийНорвежскийНауатльОрокскийНогайскийОсетинскийОсманскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПортугальскийКечуаКвеньяРумынский, МолдавскийАрумынскийРусскийСанскритСеверносаамскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиШумерскийСилезскийТофаларскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийТувинскийТвиУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВьетнамскийВепсскийВарайскийЮпийскийИдишЙорубаКитайский
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАлтайскийАрабскийАварскийАймараАзербайджанскийБашкирскийБелорусскийБолгарскийКаталанскийЧеченскийЧаморроШорскийЧерокиЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийДатскийНемецкийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГалисийскийКлингонскийЭльзасскийИвритХиндиХорватскийГаитянскийВенгерскийАрмянскийИндонезийскийИнгушскийИсландскийИтальянскийИжорскийЯпонскийЛожбанГрузинскийКарачаевскийКазахскийКхмерскийКорейскийКумыкскийКурдскийЛатинскийЛингалаЛитовскийЛатышскийМокшанскийМаориМарийскийМакедонскийМонгольскийМалайскийМальтийскийМайяЭрзянскийНидерландскийНорвежскийОсетинскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПуштуПортугальскийКечуаКвеньяРумынский, МолдавскийРусскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиТамильскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВодскийВьетнамскийВепсскийИдишЙорубаКитайский
3W — это… Что такое 3W?
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАканАлтайскийАрагонскийАрабскийАстурийскийАймараАзербайджанскийБашкирскийБагобоБелорусскийБолгарскийТибетскийБурятскийКаталанскийЧеченскийШорскийЧерокиШайенскогоКриЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийВаллийскийДатскийНемецкийДолганскийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГэльскийГуараниКлингонскийЭльзасскийИвритХиндиХорватскийВерхнелужицкийГаитянскийВенгерскийАрмянскийИндонезийскийИнупиакИнгушскийИсландскийИтальянскийЯпонскийГрузинскийКарачаевскийЧеркесскийКазахскийКхмерскийКорейскийКумыкскийКурдскийКомиКиргизскийЛатинскийЛюксембургскийСефардскийЛингалаЛитовскийЛатышскийМаньчжурскийМикенскийМокшанскийМаориМарийскийМакедонскийКомиМонгольскийМалайскийМайяЭрзянскийНидерландскийНорвежскийНауатльОрокскийНогайскийОсетинскийОсманскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПортугальскийКечуаКвеньяРумынский, МолдавскийАрумынскийРусскийСанскритСеверносаамскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиШумерскийСилезскийТофаларскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийТувинскийТвиУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВьетнамскийВепсскийВарайскийЮпийскийИдишЙорубаКитайский
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАлтайскийАрабскийАварскийАймараАзербайджанскийБашкирскийБелорусскийБолгарскийКаталанскийЧеченскийЧаморроШорскийЧерокиЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийДатскийНемецкийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГалисийскийКлингонскийЭльзасскийИвритХиндиХорватскийГаитянскийВенгерскийАрмянскийИндонезийскийИнгушскийИсландскийИтальянскийИжорскийЯпонскийЛожбанГрузинскийКарачаевскийКазахскийКхмерскийКорейскийКумыкскийКурдскийЛатинскийЛингалаЛитовскийЛатышскийМокшанскийМаориМарийскийМакедонскийМонгольскийМалайскийМальтийскийМайяЭрзянскийНидерландскийНорвежскийОсетинскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПуштуПортугальскийКечуаКвеньяРумынский, МолдавскийРусскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиТамильскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВодскийВьетнамскийВепсскийИдишЙорубаКитайский
Как работает W3C, и что там делает Яндекс? Интервью с Чарльзом МакКэтиНевилом
В конце августа Яндекс вступил в World Wide Web Consortium. Тогда, в том числе в посте на Хабре, нам задали много вопросов о том, зачем нам W3C, и что мы там собираемся делать.Нашим представителем в W3C стал Чарльз МакКэтиНевил, и я воспользовался его приездом на YaC 2012, чтобы задать часть этих вопросы вживую.
Чарльз занимается стандартами Веба в W3C почти 14 лет. Раньше он был директором по веб-стандартам в Opera Software, а с июля 2012 года работает в Яндексе, учит русский язык и даже ведёт по-русски свой русскоязычный твиттер.
Кстати — если у вас есть вопросы к Чарльзу, которые мы ещё не задали, — смело задавайте их в комментариях. Обещаю получить у него ответы на стоящие и добавить их в интервью и/или ответить в комментариях же.
Привет, Чарльз. Расскажи для начала, что такое W3C? Зачем мы вступили в консорциум и почему это важно Яндексу?
W3C — организация, которая разрабатывает основные стандарты Веба. Например, HTML, CSS, SVG, многие виды API. Большая часть того, что работает в браузерах или на сайтах, определяется консорциумом. Вступать в него могут и отдельные люди, и организации. В основном, участники и определяют работу W3C. Яндекс — лидер в России. Но он уже и глобально является значимым игроком в интернете, поэтому должен — и будет — влиять на то, как разрабатываются стандарты Веба. Ведь в процессе создания новых сервисов мы находим и новые пути того, как их делать. Что-то из этого — новое только в рамках Яндекса, но есть вещи, которые должны определять и то, каким будет Веб. Нам важно показать их другим, важно, чтобы они стали стандартом в интернете. Это то, чем давно занимаются другие компании. И они могут прийти и предложить свои разработки, которые нам придётся использовать. Поэтому мы хотим сами создавать технологии, которые нам нужны и важны.
И что самое важное мы должны делать в таком случае?
Что самое важное? Всё самое важное. Я глава рабочей группы Web Applications, которая разрабатывает много стандартов API. Например, XMLHTTPRequest. Он сам существует уже несколько лет, но никакого стандарта для него не было. Как и хорошей спецификации, которую бы все понимали и реализовывали одинаково. Мы такую почти написали. Простые штуки: ElementTraversal и QuerySelector. Это примеры небольших спецификаций, которые делают веб-разработку проще. Дальше — другие типы подобных вещей и API. Это то, что важно нам. HTML. HTML5. HTML 5.1 — именно так назовут следующую версию — важная задача для W3C сейчас. И для нас имеет значение, что попадёт в неё, а что — нет. Конечно, мы можем как участвовать в каких-то конкретных обсуждениях, так и нет. Но любом случае у нас есть возмоность посмотреть на то, над чем люди работают и сказать: «Круто, продолжайте». Нет проблем. Но на что-то другое, мы можем сказать: «Нет-нет!» Бывает так, что важно, чтобы что-то делалось каким-то одним способом, но никак не другим. Это может относиться и к развитию CSS или SVG.
Как вообще работает W3C? Как там всё происходит?
Участник W3C говорит: мы хотим кое-что сделать. Конкретный пример — геолокация. Кто-то сказал: мы бы хотели, чтобы на Вебе работала геолокация. В этом, например, была заинтересована пара браузеров и пара телекоммуникационных компаний. Были люди, которые уже занимались этим вопросом, так что уже существовали конкретные идеи. Они создали рабочую группу — фактически почтовый список рассылки. Определили главу группы, который будет координировать её работу. После этих процедур участники W3C, которые заинтересованы в технологии, начинают спорить о том, как она должна быть устроена. Пишут спецификацию, выкладываю публично её проект. Все говорят: о нет, так делать нельзя, нужно всё поменять! И дальше всё перетряхивается и меняется. Когда рабочая группа решает, что всё готово, она показывает результаты всем на свете. Большая часть работы консорциума и так публична. Но в W3C в процессе работы над спецификацией есть стадия, на которой явно говорят: сейчас последний момент, когда мы принимаем комментарии от публики. А ответы буду даны на каждый вопрос. Это довольно большая работа. И большая ответственность.
Долгий ли это процесс? Бывает по-разному. Если работу по подготовке спецификации сделали хорошо, всё пройдёт очень быстро. В таких случаях не бывает комментариев и возражений. Если же спецификация очень спорная или очень значимая, — например, как HTML5, — это может занять и несколько лет. После этого вы должны доказать, что можете сделать рабочую реализацию своей спецификации. В идеале кто-то должен был реализовывать её ещё в тот момент, когда она писалась.На самом деле, на этой стадии некоторые спецификации уже практически реализованы в пяти разных браузерах. Ещё до того как они их сами попробуют и протестируют. Бывает, что к спецификациям не готовы подходящие реализации, и в этом случае нужно действительно доказывать, что они работают. После этого всё завершается. Можно объявлять себя победителем и устраивать праздник. А после начинать работу над версией X.1 или X+1.
Кто решает, в какой момент прекращать принимать комментарии к спецификации?
В принципе, рабочая группа. Она принимает решения о спецификации. И её ответственность в том, чтобы следить за тем, что она на себя взяла. Сами решения принимаются по-разному. Иногда кому-нибудь очень нужно, чтобы спецификация вышла быстро. И рабочая группа говорит: слушайте, сейчас мы собираемся сделать очень простую первую версию, а потом уже займёмся второй. А иногда они говорят: мы собираемся делать только одну версию, которая не будет меняться, поэтому будем шлифовать спецификацию, пока она не станет идеальной. Это никогда не работает, но люди продолжают пытаться. То, что всё готово для того, чтобы перейти на финальную стадию, решает рабочая группа.
В теории структура W3C очень-очень демократична. На самом деле, она такая и на практике. В теории все решения принимает директор W3C Тим Бернерс-Ли. Во всём надо убеждать его. Расскажу, как на практике. Рабочая группа собирает встречу с её председателем и всеми остальными. Они достают все свои документы, приносят письма из рассылки. И говорят: вот все комментарии, которые мы получили. Мы ответили на все. Обычно W3C работает до достижения консенсуса — все должны быть счастливы. Если кто-то возражает — даже один человек — и настаивает на своём, этого достаточно, чтобы Тим изучил это возражение и сказал: «Этот чувак говорит ерунду и все в рабочей группе — 17 разработческих компаний, 22 производителя контента и ещё три человека — считают так же и уже реализовали это всё иначе». Или он скажет: «Знаете, а он говорит осмысленные вещи, и мы действительно можем сделать это и так, как он предлагает». Как пример, возражения по поводу доступности для людей с ограниченными возможностями. Допустим, вам нужно выбрать между решениями А и Б, а одно из них усложнит создание версий для этой категории людей. В таком случае Тим может сказать: «Технически можно делать обоими способами, но делать на Вебе что-то так, что не позволит большой части людей этим пользоваться из-за ограниченных возможностей или из-за недостаточной универсальности, будет глупо». Подобные возражения он считает серьёзными и в таких случаях говорит рабочей группе устранить проблему.
И как часто Тим так делает на самом деле?
Очень редко возражения, возникшие в начале работы, сохраняются до её конца. Обычно такое случается только с очень большими вещами вроде HTML. Самыми основными и фундаментальными. В большинстве случаев участники заранее говорят, что будут возражать. И если рабочая группа считает замечания разумными и существенными, то обычно она старается их учесть до того, как они дойдут до Тима.
А кто вообще состоит в W3C?
Есть три типа участников. Участники-стартапы — таких из России нет вообще. Это новый тип, так что стартапов и со всего мира пока мало. Есть ассоциированные участники. Обычно ими становятся небольшие компании, исследовательские и некоммерческие организации, университеты. И полноценные участники, среди которых большие компании вроде Яндекса. На самом деле, отличие только в том, сколько вы платите за членство. Чем компания больше, тем больше ей нужно платить. Мы — единственный полноценный участник из России. И то стали им совсем недавно. Всего у W3C более 400 участников со всего мира. Большинство из них, пожалуй, технологические компании. Хотя есть и заметное число университетов и исследовательских групп. Также там много небольших компаний.
И для чего они вступают в W3C?
Участниками W3C становятся те, кому важны технологии. Они имеют значение для них. Если что-то сломается, у них будут проблемы. Поэтому они присоединяются к W3C — чтобы иметь возможность влиять на процесс. И для того чтобы понимать, что происходит, что делают другие ребята. Все самые большие технологические компании являются участниками W3C. Хотя случаются и странности. Opera — одна из самых маленьких компаний среди тех, что делают свой браузер. На самом деле, она зарабатывает даже меньше денег, чем Mozilla Foundation. И при этом Opera — один из самых больших и важных участников W3C. Она участвует в его работе на том же уровне, что Microsoft или IBM — как самые большие игроки.
Но в W3C есть и, например, организации слепых: Fundación ONCE из Испании или Royal Naional Institute of the Blind из Великобритании. Они в W3C потому что хотят, чтобы Веб был доступен слепым людям. Потому что это те самые люди, интересы которых они защищают. Ещё бывают компании вроде «Боинга». Да, они производят самолёты, но там работает 250 000 сотрудников. И все они используют в своей работе Веб и технологии оттуда. Так что им важно, чтобы некоторые вещи продолжали работать правильно. Например, они большие фанаты SVG. И они просто сами по себе достаточно большие, чтобы технологии были им важны.
Что такое 3D-графика и как она устроена
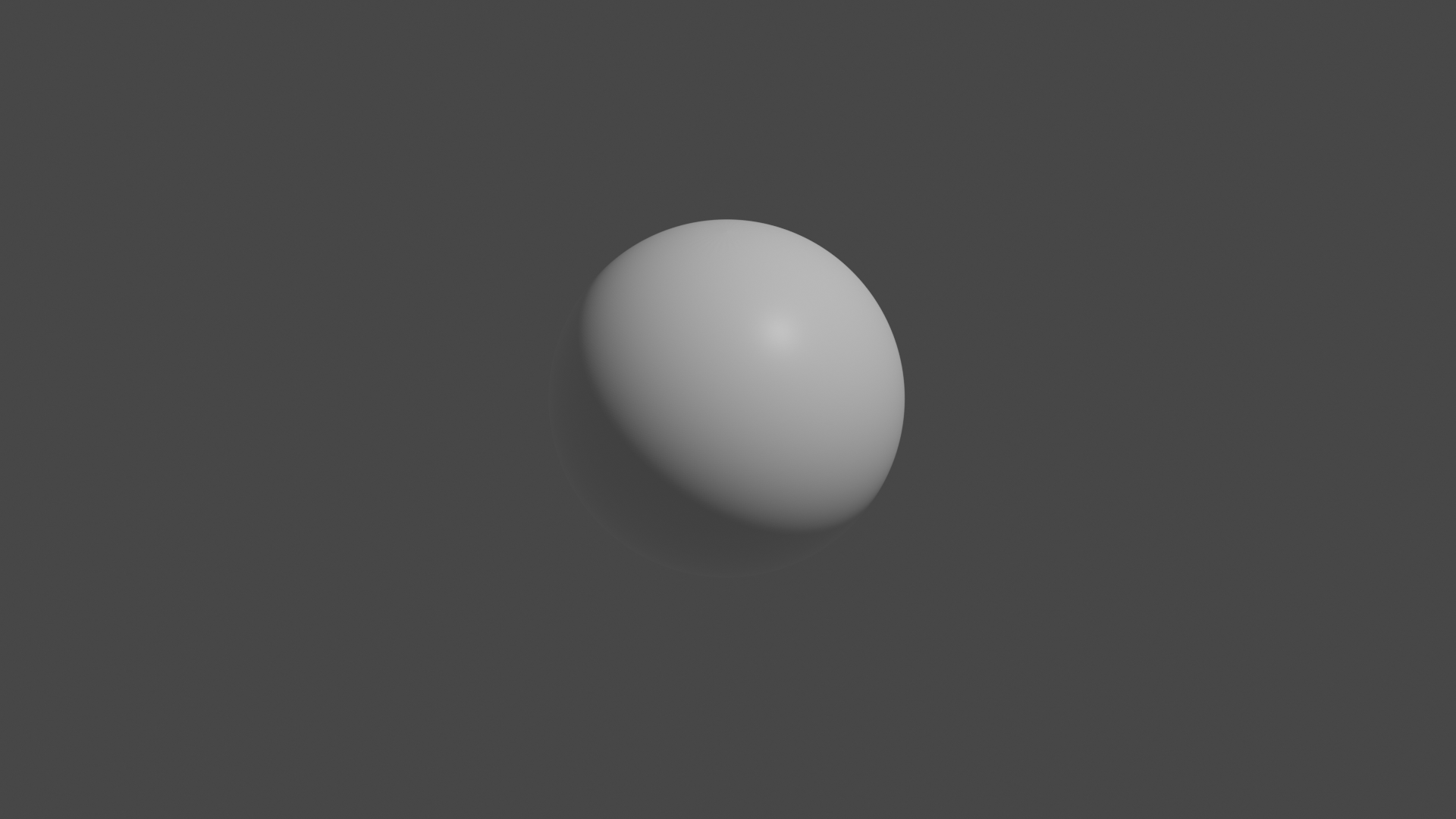
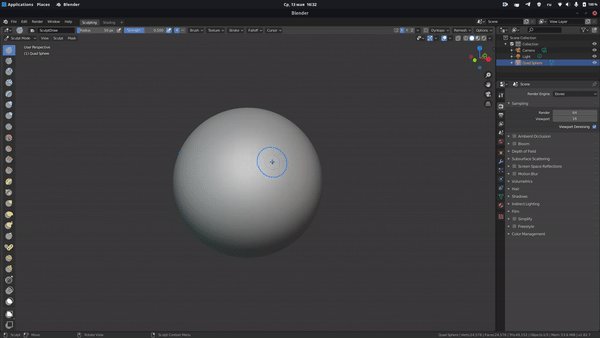
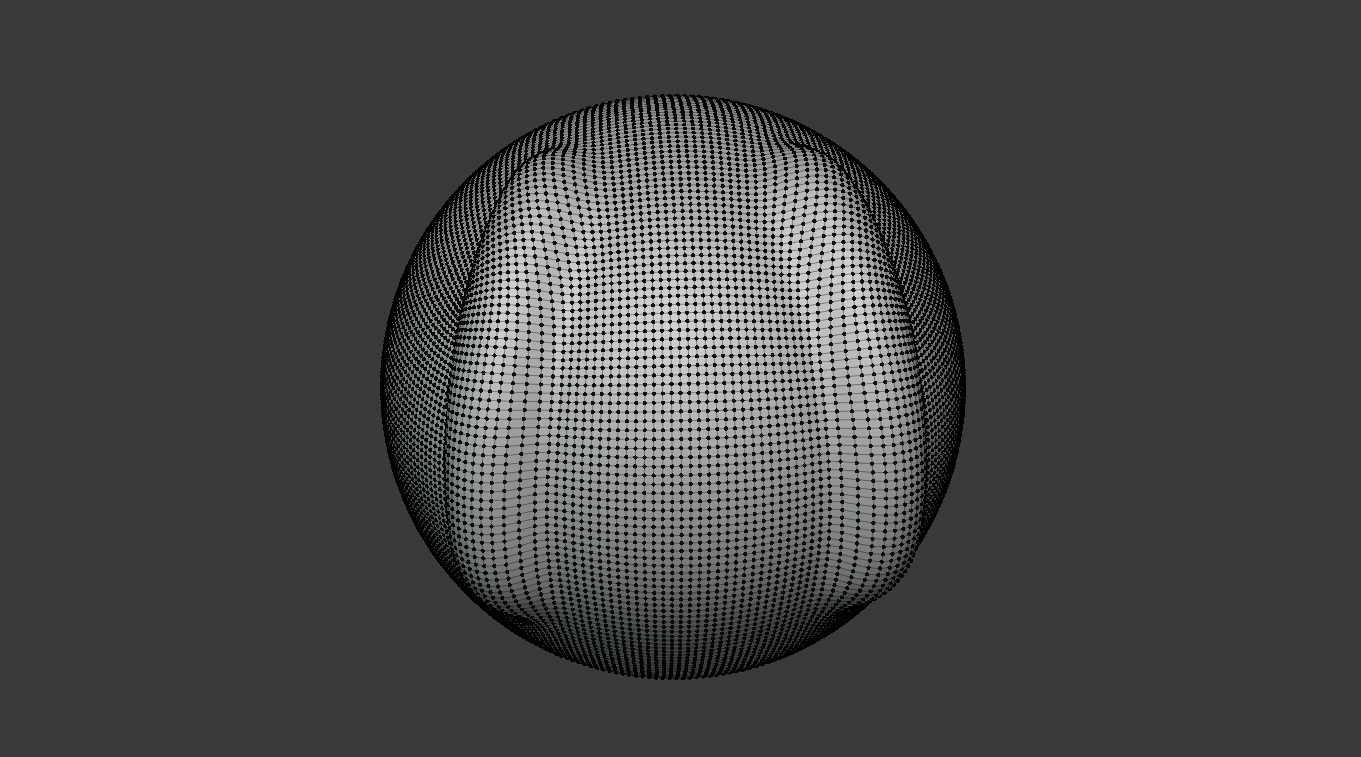
Персонажи, оружие, машины, пончики, пейзажи… всё, что вы видите в играх и фильмах с использованием 3D-графики, состоит из точек, граней и плоскостей. Вот, например, изображение трёхмерной сферы:

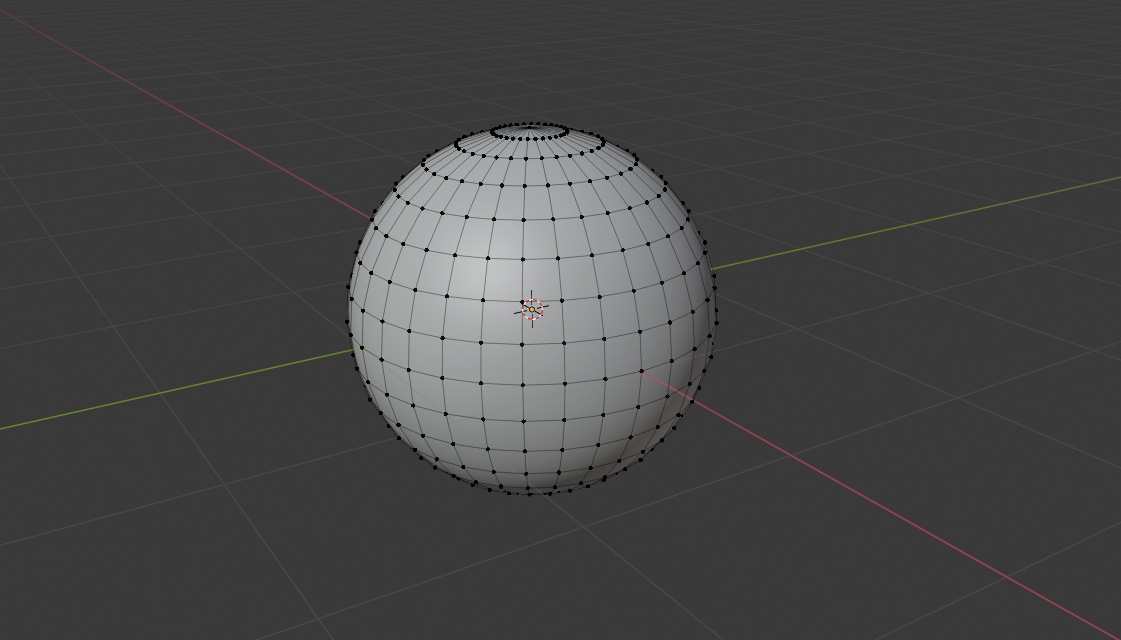
Кажется, что это просто гладкий шар, но на самом деле он состоит из множества точек — вершин (англ. vertices — вершины):

Чем больше вершин, тем более детализированной выглядит модель и тем больше ресурсов требуется компьютеру, чтобы отрисовать такой объект на экране.
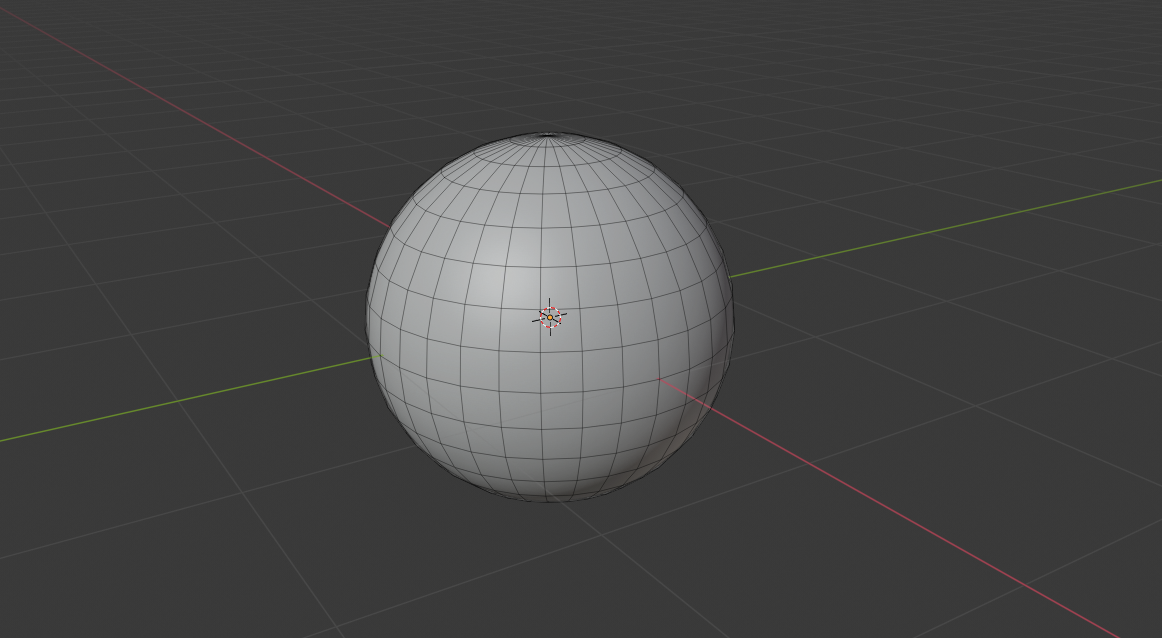
Вершины соединяются друг с другом и образуют рёбра (англ. edge) и грани (англ. face):

Всё это образует полигональную сетку (англ. polygon mesh или просто меш, геометрия) —- совокупность вершин, рёбер и граней (плоскостей), которая определяет форму объекта.
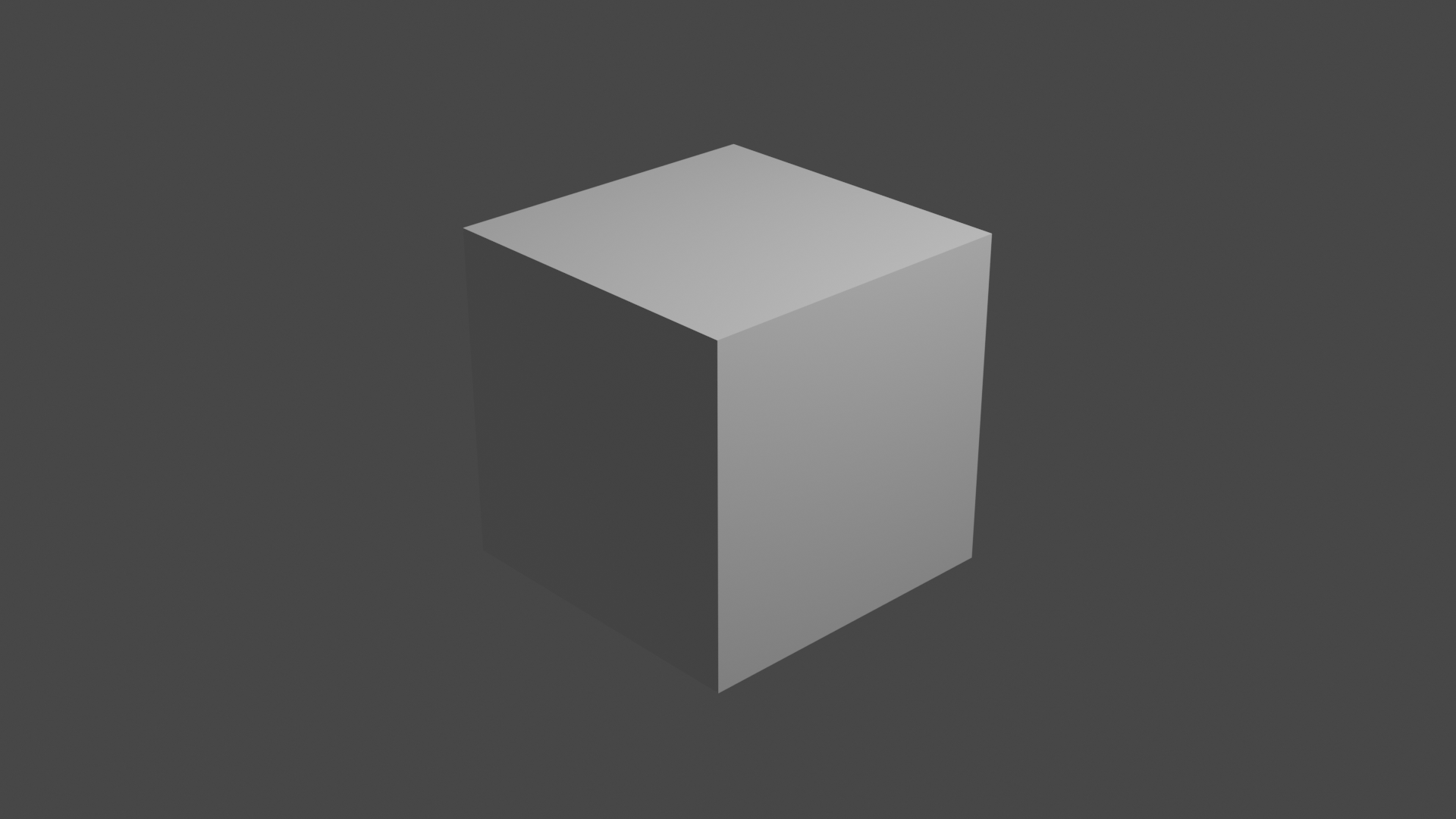
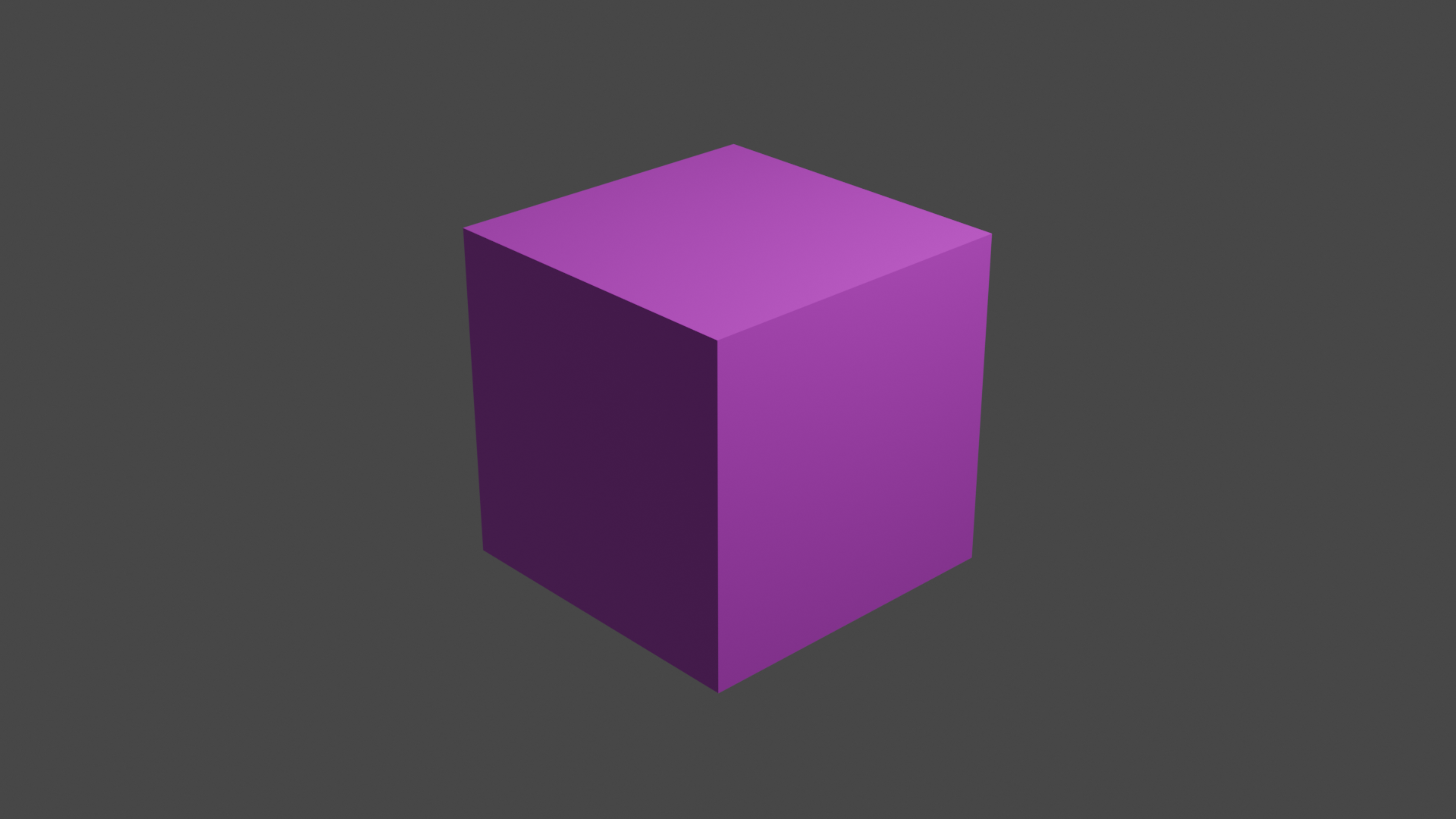
У каждой вершины есть свои координаты по осям X, Y и Z. А то, как грань отображается на мониторе, зависит от её положения относительно камеры и источников света:

Изменяя меш, добавляя вершины и меняя их положение, мы можем создавать любые сложные объекты:
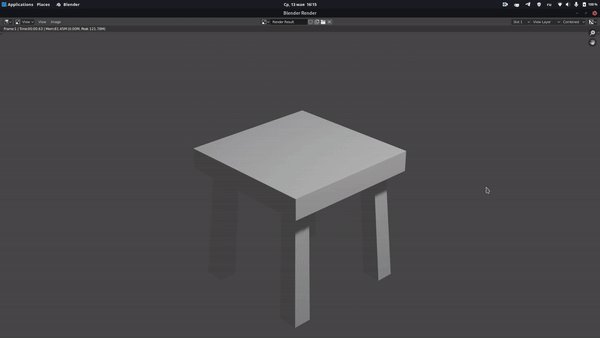
 3D-моделирование в Blender
3D-моделирование в BlenderДля создания твёрдых объектов (англ. hard surface) 3D-художники обычно меняют положение граней вручную, как это показано выше.
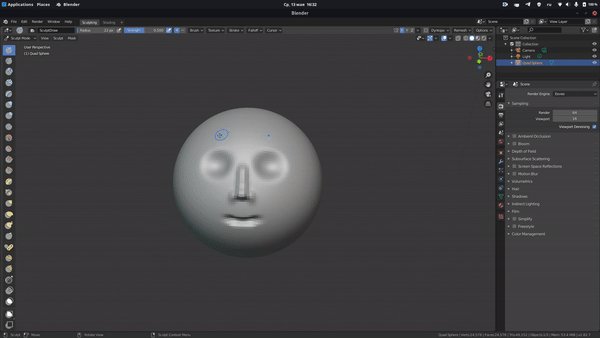
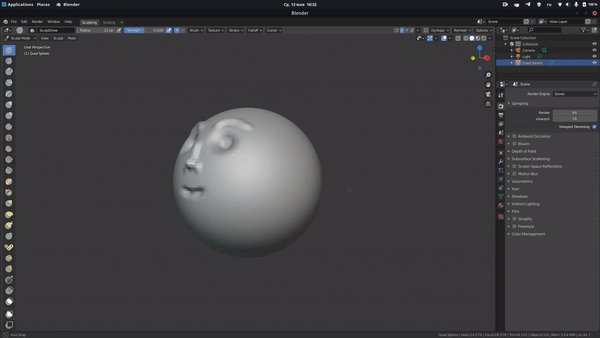
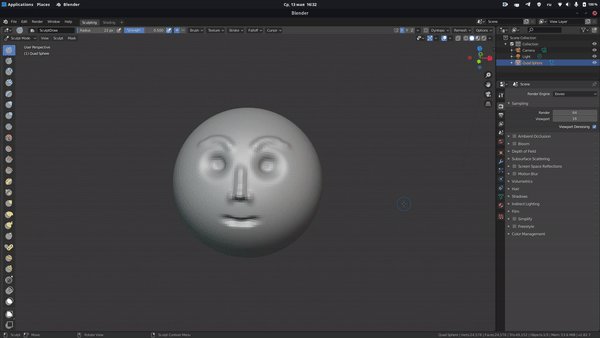
При работе с персонажами чаще используется скульптинг (англ. sculpting) — напоминает лепку из пластилина:
 Скульптинг в Blender
Скульптинг в BlenderНо геометрия — не последний этап создания 3D-модели. Например, у моделей, созданных скульптингом, плохая топология (то, как именно устроен меш) — слишком много задействовано вершин:

Чтобы исправить это, используют специальные инструменты для ретопологии — это когда удаляют лишние грани, чтобы оптимизировать модель.
Также нужно подготовить материал — это то, как окрашены разные грани или вся модель. Возможен как и простой цвет, так и изображение или паттерн.

Есть множество других важных моментов: анимирование, запекание текстур, составление карт нормалей и так далее. Всё это стоит вплотную изучить тем, кто собирается моделировать 3D. Сейчас же мы поговорим о более техническом вопросе.
Что такое 3D secure на банковской карте, как подключить/отключить услугу и как ей пользоваться
Чтобы злоумышленники не воспользовались потерянной картой владельца, была придумана функция 3D Secure. Что она из себя представляет, как ее подключить и как использовать – обо всем этом будет рассказано дальше.
Что такое 3D secure простыми словами
Для безопасности владельцев пластиковых карт были внедрены следующие степени защиты:
- CVV-код. Находится на оборотной стороне карты. Предназначается для подтверждения подлинности карт во время совершения покупки или снятия денег.
- Именные карты. Такая карта отличается от неименной тем, что имеет на лицевой стороне имя и фамилию владельца. По ней злоумышленнику сложнее будет оплатить товар в торговых точках, так как продавец может потребовать предъявить паспорт.
- Пин-коды. Такой код придумывает сам владелец во время первого использования карты. Защищает от снятия денег с карты злоумышленниками, например, если она была потеряна.
- 3D-Secure — технология, которая повышает безопасность проведения платежей при покупках через интернет.
3D Secure – это двухфакторная аутентификация для авторизации владельца карты во время совершения платежа. Если простыми словами, то 3D Secure – это код, который приходит владельцу карты на телефон при оплате товара. Этим паролем пользователь подтверждает, что именно он и никто другой совершает платеж.
Технология основана на протоколе расширяемого языка разметки. Применяется для защиты онлайн-платежей с дебетовых и кредитных карт.
Она не защищает денежные ресурсы, лежащие на карте, как пин-код, вводимый при снятии денег с банкомата. Также технологию не следует путать с CVV-кодом на обороте карты.
Почему именно 3D
3D-Secure не означает, что оплата проводится в каком-то трехмерном пространстве. Этот термин произошел от общего сокращенного названия трех систем или доменов (англ. «3 D» – Three Domains, что переводится как «Три домена»), которые участвуют в процедуре обмена деньгами и обеспечивают защиту их перевода от владельца к продавцу. Ими являются:
- Домен эквайера – система продавца или банка, куда поступают деньги;
- Домен эмитента – система, которая выдала карту пользователю, совершающего платеж;
- Система, через которую проходит оплата, или домен совместимости. Он предоставляется системами Mastercard или Visa, поддерживающими технологию 3D-Secure.
Если технология подключена к карте ее держателя, то без ведома последнего провести платеж невозможно.
Видео: 3D Secure: как это работает? (схема работы и комментарии специалиста)
Как работает протокол
Работа протокола 3D Secure заключается в перенаправлении пользователя на страницу банка-эмитента, то есть банка, выпустившего карту. На этой странице пользователь должен будет ввести одноразовый код в специальное поле. Одноразовый пароль приходит по смс на номер телефона, привязанного к карте владельца.


Протокол будет задействован только в том случае, если услуга активирована.
Как подключить 3D Secure
Функция является бесплатной. Если у пользователя данная услуга не подключена, то он ее может активировать одним из способов:
- в офисе банка;
- по телефону;
- через банкомат;
- через онлайн-банкинг.
Примеры банков, которые подключают карты к 3D Secure:
| Наименование банка | Подключение | Стоимость подключения | Ежемесячная комиссия |
| Сбербанк | Автоматическое, при получении карты | Бесплатно | Нет |
| Тинькофф | Автоматическое, при получении карты | Бесплатно | Нет |
| ВТБ 24 | По заявлению владельца, через онлайн-банкинг | Бесплатно | Нет, взимается единоразовая плата за входящее смс с баланса телефона |
Обратившись в офис местного филиала банка
Подключение этой услуги осуществляется бесплатно. Владельцу карты необходимо сделать следующее:
- Прийти в банк с паспортом и картой.
- Написать заявление о подключении. Форму для заполнения выдаст сотрудник.
- Активация произойдет после совершения первого платежа.
По телефону
Подключить услугу можно по телефону, не выходя из дома. Например, для Сбербанка:
- Отправить Слово «Полный» в смс на номер 900.
- Дождаться сообщения с динамичным кодом (одноразовым паролем) из четырех цифр.
- Ввести эти цифры в ответном сообщении и отправить снова на номер 900.
- Дождаться смс с подтверждением о подключении.
- Теперь можно безопасно оплачивать услуги и товары по интернету.
Через банкомат
Чтобы осуществить подключение через банкомат, пользователю необходимо будет позвонить в банк и узнать о том, есть ли функция 3D на у его карты. Если ответ положительный, то владелец может смело отправляться в ближайший банкомат и подключать услугу.
- Вставить карту в банкомат именно того финансового учреждения, которое выпустило ее.
- Кликнуть по пункту «Другие операции».
- Найти и выбрать «3D Secure».
- Ввести номер мобильного, привязанного к карте.
Теперь динамичные коды для оплаты посредством технологии 3D Secure будут приходить на телефон при проведении платежа.
Через онлайн-банкинг
Подключить услугу можно в личном кабинете Сбербанка или любого банка, поддерживающего технологию. Будет показано на примере Сбербанка:
1 Открыть главную страницу банка и войти в личный кабинет.


2 Нажать на вкладку «Карты».


3 В выпавшем меню выбрать «Подключение 3D Secure».


Отключение 3D Secure
Вообще нежелательно отключать данную функцию, если она была подключена, потому что тогда владелец карты не сможет оплатить товар или услугу в интернет-магазине, оснащенном этой защитой.
Причины, по которым владельцу может быть нужно отключить защиту:
- переезд в другую страну;
- смена номера телефона;
- необходимость совершить покупку в тех магазинах, где 3D Secure не поддерживается.
В таких ситуациях банки могут помочь пользователю следующим образом:
- Например, Альфа-банк дает возможность смены номера на иностранный, если так удобнее для клиента, без отключения защиты.
- Если пользователь все-таки настаивает на отключении, то он может обратиться в банк с письменным заявлением, (если финансовая организация не поддерживает услугу отключения функции защиты в личном кабинете пользователя).
- В онлайн-банкинге Сбербанка предусмотрена услуга отключения функции. Для этого пользователь должен в личном кабинете пройти во вкладку «Карты». В открывшемся списке под пунктом «Подключить 3D Secure» будет располагаться пункт «Отключить 3D Secure». Кликнуть по нему.


Как пользователю узнать о подключении карты к технологии защиты 3D Secure
Не все банки используют данную технологию, так как обслуживание этой функции – дорогостоящее. Финансовые организации, которые работают более 10 лет и имеют развитую розничную сеть (Сбербанк, Альфа-банк, ВТБ и другие известные банки), регулярно встраивают ее по умолчанию в выпускаемые карты.
Подключение к ней осуществляется сразу после получения и активации. По международным предписаниям карты Visa и Mastercard наделяются услугой по умолчанию.
Узнать, присутствует ли на карте пользователя эта функция или нет, владелец может двумя способами:
- совершить покупку в интернет-магазине. Если смс с динамичным кодом не пришло на номер телефона, то это значит, что услуга не подключена. Например, Альфа-банк подключает эту функцию по умолчанию только для некоторых видов платежей. Поэтому, чтобы использовать возможности услуги полностью, рекомендуется узнать о наличии технологии вторым способом;
- обратиться к сотрудникам банка, в котором была выпущена карта.
Карточки с 3D-Secure
Список популярных банков, поддерживающих услугу 3D Secure:
- Сбербанк;
- Альфа-банк;
- ВТБ;
- Бинбанк;
- «Русский Стандарт»;
- «Почта-банк»;
- «Тинькофф»;
- «Связной банк» с 2012 г.;
- «Уралсиб» с 06.2013;
- «Промсвязьбанк»;
- «Абсолют Банк» с 10.2013;
- МДМ с 11.2013;
- Ренессанс-кредит с 11.2013.
ДЛЯ СПРАВКИ: Карты, выпущенные ранее 2012 года, не поддерживают 3D Secure.
Интересные факты о безопасности
Интернет-магазин, который не поддерживает стандарт 3D Secure, не несет ответственность за безопасность платежа. Поэтому ответственность ложится на банк, выпустивший карту.
Однако, если пользователь подтвердил платеж динамичным кодом, пришедшим в смс, вся ответственность перекладывается на владельца. Если карта и пароль все-таки оказались в руках мошенника, законному владельцу не удастся доказать, что не он проводил платеж.
Все динамичные пароли, которые приходят по смс при проведении платежа, после введения в соответствующее поле и оплаты становятся недействительными. Они также имеют ограниченный срок действия: обычно это 5 минут. Эти коды не следует разглашать третьим лицам.
Например, владельцу карты приходит сообщение на почтовый ящик с предложением пройти по ссылке и забрать некий выигрыш. При этом он должен ввести данные своей карты, якобы чтобы получить деньги. Этого делать не стоит, так как компьютерная программа считает информацию карты пользователя, а потом использует в собственных целях.
Не рекомендуется оплачивать онлайн-покупки в общественных местах. В видеонаблюдении могут работать недобросовестные люди и следить за информацией, которую вводит держатель карты.
Преимущества и недостатки системы
К преимуществам можно отнести:
- Получение нового кода в смс при каждой покупке или оплате. Не нужно держать пароли в голове и менять их раз в месяц.
- Простота процедуры.
- Безопасность. Доступ к телефону есть только у владельца карты. Если же он украден, то мошеннику потребуется еще и карта.
Недостатки:
- При плохой связи или при полном ее отсутствии смс-коды могут не прийти на телефон. О том, как решить проблему, если пользователь не дождался прихода динамичного пароля, будет рассказано в блоке «Ответы на вопросы».
- Возможность похищения кода с компьютера. Операционные системы, через которые проводится платеж, подвержены заражению вирусами. Последние умеют анализировать коды и отправлять их злоумышленникам.
Как избежать действий мошенников и обхода системы безопасности
Владелец карты может защитить себя от мошеннических действий следующими способами:
- регулярно обновлять антивирусную базу и пользоваться только лицензионным антивирусом на компьютере или смартфоне, с которых проводятся платежи;
- ничего не покупать на неизвестных или малознакомых сайтах;
- внимательно читать текст, который пришел в смс вместе с динамичным кодом;
- желательно установить дневной лимит на снятие денег с карты. Это обезопасит владельца от потери всей суммы в случае атаки злоумышленников;
- и самый редкий, но все же встречающийся ход от воров электронных денег – это перевыпуск сим-карты. Поэтому, если телефон владельца перестал ловить сеть даже в тех районах, где всегда хорошо ловил ее, держателю карты нужно будет как можно быстрее обратиться в банк для блокирования счета и к своему провайдеру – для замены номера.
Платеж с помощью 3D Secure (подробная инструкция)
Совершить платеж в магазинах, где предусмотрена эта система безопасности, можно следующим образом. Такие онлайн-магазины помечаются специальными логотипами:


Предположим, владелец карты желает купить сумку в интернет-магазине.
1 Он выбирает товар и переходит на страницу оплаты.


2 Вводит информацию со своей карты для проведения платежа.


3 Пользователя перенаправят на страницу для ввода специального кода. На странице дана краткая информация, окно для ввода динамичного кода и логотип банка-эмитента.


4 Теперь держателю карты предстоит ввести одноразовый код, который придет на номер телефона, привязанный к карте.
При совпадении динамичного кода, пришедшего на телефон, и введенного пользователем платеж поступит в обработку и произойдет снятие указанной суммы с карточки.
Динамичный код не следует показывать третьим лицам. Вводить его нужно тому человеку, которому он пришел на телефон. Об этом предупредит смс с кодом.
Вопрос – ответ
Какие плюсы получают от данной функции интернет-магазины и продавцы?
Подключение этой услуги дает им защиту от фрода. Фрод – это вид мошенничества. Заключается в требовании возврата денег после оплаты и получения товара. Злоумышленник, прикидывающийся владельцем карты, обосновывает это тем, что не давал согласия на оплату.
Разрешена и безопасна ли покупка в магазинах без 3D Secure?
Многие торговые площадки в сети, например, как AliExpress, не поддерживают такую функцию и продают без проблем, еще и спросом пользуются. Банк проведет операцию в любом случае, даже если данные были украдены с помощью вируса и введены мошенником. При покупке товара владельцем карты он и так знает, что покупает он сам. Поэтому ответ положительный, но в любом случае надо полагаться на свой или чужой опыт, если нет своего, и на совсем уж подозрительных сайтах не совершать покупок.
Что делать, если одноразовый код не пришел?
Нажать на кнопку «Отправить код еще раз». Но перед этим убедиться в том, что:
- смартфон включен, связь не заблокирована, тариф сотовой связи проплачен и действует;
- тарифный план предполагает получение СМС, если пользователь находится за рубежом;
- пользователь находится в зоне приема сети провайдера;
- телефон привязан к карте.
Что делать, если происходит ошибка авторизации 3D Secure?
Существует две причины, по которым приходит ошибка авторизации 3D Secure.
- Ввод неверного кода. Необходимо перепроверить код в смс и ввести его правильно.
- Закончилось время действия кода. Динамичный пароль, пришедший в смс, действует 5 минут. Если прошло больше времени, следует запросить повторную отправку кода.
После этой ошибки желательно перезайти в браузер и провести платеж снова.
Можно ли отказаться от сервиса 3D Secure?
Данный сервис является обязательным. Многие магазины не работают с картами, на которых не задействована эта функция защиты.
Видео на десерт: 10 видеоигр, на прохождение которых у вас уйдет куча времени
Что такое 1G, 2G, 3G, 4G и все что между ними / Хабр
Трудно в это поверить, но когда-то мобильные телефоны действительно называли «телефонами», не смартфонами, не суперфонами… Они входят в ваш карман и могут делать звонки. Вот и все. Никаких социальных сетей, обмена сообщениями, загрузки фотографий. Они не могут загрузить 5-Мегапиксельную фотографию на Flickr и, конечно же, не могут превратиться в беспроводную точку доступа.Конечно, те мрачные дни уже далеко позади, но по всему миру продолжают появляться перспективные беспроводные высокоскоростные сети передачи данных нового поколения, и многие вещи начинают казаться запутанными. Что же такое «4G»? Это выше, чем 3G, но означает ли, что лучше? Почему все четыре национальных оператора США неожиданно называют свои сети 4G? Ответы на эти вопросы требуют небольшой экскурсии в историю развития беспроводных технологий.
Для начала, «G» означает «поколение», поэтому когда вы слышите, что кого-то относят к «сети 4G», это означает, что они говорят о беспроводной сети, построенной на основе технологии четвертого поколения. Применение определения «поколения» в данном контексте приводит ко всей той путанице, в которой мы попробуем разобраться.
1G
История начинается с появления в 1980-х годах нескольких новаторских сетевых технологий: AMPS в США и сочетание TACS и NMT в Европе. Хотя несколько поколений услуг мобильной связи существовали и раньше, тройка AMPS, TACS и NMT считается первым поколением (1G), потому что именно эти технологии позволили мобильным телефонам стать массовым продуктом.
Во времена 1G никто не думал об услугах передачи данных — это были чисто аналоговые системы, задуманные и разработанные исключительно для осуществления голосовых вызовов и некоторых других скромных возможностей. Модемы существовали, однако из-за того, что беспроводная связь более подвержена шумам и искажениям, чем обычная проводная, скорость передачи данных была невероятно низкой. К тому же, стоимость минуты разговора в 80-х была такой высокой, что мобильный телефон мог считаться роскошью.
Отдельно хочется упомянуть первую в мире автоматическую систему мобильной связи «Алтай», которая была запущена в Москве в 1963 году. «Алтай» должен был стать полноценным телефоном, устанавливаемым в автомобиле. По нему просто можно было говорить, как по обычному телефону (т.е. звук проходил в обе стороны одновременно, т.н. дуплексный режим). Чтобы позвонить на другой «Алтай» или на обычный телефон, достаточно было просто набрать номер — как на настольном телефонном аппарате, без всяких переключений каналов или разговоров с диспетчером. Аналогичная система в США, IMTS (Improved Mobile Telephone Service), была запущена в опытной зоне на год позже. А коммерческий ее запуск состоялся лишь в 1969 году. Между тем в СССР к 1970 году «Алтай» был установлен и успешно работал уже примерно в 30 городах. Кстати, в Воронеже и Новосибирске система действует до сих пор.
2G
В начале 90-х годов наблюдается подъем первых цифровых сотовых сетей, которые имели ряд преимуществ по сравнению с аналоговыми системами. Улучшенное качество звука, бОльшая защищенность, повышенная производительность — вот основные преимущества. GSM начал свое развитие в Европе, в то время как D-AMPS и ранняя версия CDMA компании Qualcomm стартовали в США.
Эти зарождающиеся 2G стандарты пока не имеют поддержки собственных, тесно интегрированных, услуг передачи данных. Многие из таких сетей поддерживают передачу коротких текстовых сообщений (SMS), а также технологию CSD, которая позволила передавать данные на станцию в цифровом виде. Это фактически означало, что вы могли передавать данные быстрее — до 14,4 кБит/с, что было сравнимо со скоростью стационарных модемов в середине 90-х.
Для того, чтобы инициировать передачу данных с помощью технологии CSD, необходимо было совершить специальный «вызов». Это было похоже на телефонный модем — вы или были подключены к сети, или нет. В условиях того, что тарифные планы в то время измерялись в десятках минут, а CSD была сродни обыкновенному звонку, практической пользы от технологии почти не было.
2.5G
Появление сервиса «General Packet Radio Service» (GPRS) в 1997 году стало переломным моментом в истории сотовой связи, потому что он предложил для существующих GSM сетей технологию непрерывной передачи данных. С использованием новой технологии, вы можете использовать передачу данных только тогда, когда это необходимо — нет больше глупой CSD, похожей на телефонный модем. К тому же, GPRS может работать с большей, чем CSD, скоростью — теоретически до 100 кБит/с, а операторы получили возможность тарифицировать трафик, а не время на линии.
GPRS появился в очень подходящий момент — когда люди начали непрерывно проверять свои электронные почтовые ящики.
Это нововведение не позволило добавить единицу к поколению мобильной связи. В то время, как технология GPRS уже была на рынке, Международный Союз Электросвязи (ITU) составил новый стандарт — IMT-2000 — утверждающий спецификации «настоящего» 3G. Ключевым моментом было обеспечение скорости передачи данных 2 МБит/с для стационарных терминалов и 384 кБит/с для мобильных, что было не под силу GPRS.
Таким образом, GPRS застрял между поколениями 2G, которое он превосходил, и 3G, до которого не дотягивал. Это стало началом раскола поколений.
3G, 3.5G, 3.75G… и 2.75G тоже
В дополнение к вышеупомянутым требованиям к скорости передачи данных, спецификации 3G призывали обеспечить легкую миграцию с сетей второго поколения. Для этого, стандарт, называемый UMTS стал топовым выбором для операторов GSM, а стандарт CDMA2000 обеспечивал обратную совместимость. После прецедента с GPRS, стандарт CDMA2000 предлагает собственную технологию непрерывной передачи данных, называемую 1xRTT. Смущает то, что, хотя официально CDMA2000 является стандартом 3G, он обеспечивает скорость передачи данных лишь немногим больше, чем GPRS — около 100 кБит/с.
Стандарт EDGE — Enhanced Data-rates for GSM Evolution — был задуман как легкий способ операторов сетей GSM выжать дополнительные соки из 2.5G установок, не вкладывая серьезные деньги в обновление оборудования. С помощью телефона, поддерживающего EDGE, вы могли бы получить скорость, в два раза превышающую GPRS, что вполне неплохо для того времени. Многие европейские операторы не стали возиться с EDGE и были приверженцами внедрения UMTS.
Итак, куда же отнести EDGE? Это не так быстро, как UMTS или EV-DO, так что вы можете сказать, что это не 3G. Но это явно быстрее, чем GPRS, что означает, что она должна быть лучше, чем 2.5G, не так ли? Действительно, многие люди назвали бы EDGE технологией 2.75G.
Спустя десятилетие, сети CDMA2000 получили обновление до EV-DO Revision A, которая предлагает немного более высокую входящую скорость и намного выше исходящую скорость. В оригинальной спецификации, которая называется EV-DO Revision 0, исходящая скорость ограничена на уровне 150 кБит/с, новая версия позволяет делать это в десять раз быстрее. Таким образом, мы получили 3.5G! То же самое для UMTS: технологии HSDPA и HSUPA позволили добавить скорость для входящего и исходящего траффика.
Дальнейшие усовершенствования UMTS будут использовать HSPA+, dual-carrier HSPA+, и HSPA+ Evolution, которые теоретически обеспечат пропускную способность от 14 МБит/с до ошеломительных 600 МБит/с. Итак, можно ли сказать что мы попали в новое поколение, или это можно назвать 3.75G по аналогии с EDGE и 2.75G?
4G — кругом обман
Подобно тому, как было со стандартом 3G, ITU взяла под свой контроль 4G, привязав его к спецификации, известной как IMT-Advanced. Документ призывает к скорости входящих данных в 1 ГБит/с для стационарных терминалов и 100 МБит/с для мобильных. Это в 500 и 250 раз быстрее по сравнению с IMT-2000. Это действительно огромные скорости, которые могут обогнать рядовой DSL-модем или даже прямое подключение к широкополосному каналу.
Беспроводные технологии играют ключевую роль в обеспечении широкополосного доступа в сельской местности. Это более рентабельно — построить одну станцию 4G, которая обеспечит связь на расстоянии десятков километров, чем покрывать сельхозугодья одеялом из оптоволоконных линий.
К сожалению, эти спецификации являются настолько агрессивными, что ни один коммерческий стандарт в мире не соответствует им. Исторически сложилось, что технологии WiMAX и Long-Term Evolution (LTE), которые призваны добиться такого же успеха как CDMA2000 и GSM, считаются технологиями четвертого поколения, но это верно лишь отчасти: они оба используют новые, чрезвычайно эффективные схемы мультиплексирования (OFDMA, в отличие от старых CDMA или TDMA которые мы использовали на протяжении последних двадцати лет) и в них обоих отсутствует канал для передачи голоса. 100 процентов их пропускной способности используется для услуг передачи данных. Это означает, что передача голоса будет рассматриваться как VoIP. Учитывая то, как сильно современное мобильное общество ориентировано на передачу данных, можно считать это хорошим решением.
Где WiMAX и LTE терпят неудачу, так это в скорости передачи данных, у них эти значения теоретически находятся на уровне 40 МБит/с и 100 МБит/с, а на практике реальные скорости коммерческих сетей не превышают 4 МБит/с и 30 МБит/с соответственно, что само по себе очень неплохо, однако не удовлетворяет высоким целям IMT-Advanced. Обновление этих стандартов — WiMAX 2 и LTE-Advanced обещают сделать эту работу, однако она до сих пор не завершена и реальных сетей, которые их используют, по-прежнему не существует.
Тем не менее, можно утверждать, что оригинальные стандарты WiMAX и LTE достаточно отличаются от классических стандартов 3G, чтобы можно было говорить о смене поколений. И действительно, большинство операторов по всему миру, которые развернули подобные сети, называют их 4G. Очевидно, это используется в качестве маркетинга, и организация ITU не имеет полномочий противодействовать. Обе технологии (LTE в частности) скоро будут развернуты у многих операторов связи по всему миру в течение нескольких следующих лет, и использование названия «4G» будет только расти.
И это еще не конец истории. Американский оператор T-Mobile, который не объявлял о своем намерении модернизировать свою HSPA сеть до LTE в ближайшее время, решил начать брендинг модернизации до HSPA+ как 4G. В принципе, этот шаг имеет смысл: 3G технология в конечном счете может достигнуть скоростей, больших, чем просто LTE, приближаясь к требованиям IMT-Advanced. Есть много рынков, где HSPA+ сеть T-Mobile быстрее, чем WiMAX от оператора Sprint. И ни Sprint, ни Verizon, ни MetroPCS — три американских оператора с живой WiMAX/LTE сетью — не предлагают услуги VoIP. Они продолжают использовать свои 3G частоты для голоса и будут делать это еще в течении некоторого времени. Кроме того, T-Mobile собирается обновиться до скорости 42 МБит/с в этом году, даже не касаясь LTE!
Возможно, именно этот шаг T-Mobile вызвал глобальное переосмысление того, что же на самом деле означает «4G» среди покупателей мобильных телефонов. AT&T, которая находится в процессе перехода на HSPA+ и начнет предлагать LTE на некоторых рынках в конце этого года, называет обе эти сети 4G. Таким образом, все четыре национальных оператора США украли название «4G» у ITU — они его взяли, убежали с ним и изменили.
Выводы
Итак, что же это все нам дает? Похоже, операторы выиграли эту битву: ITU недавно отступил, заявив, что термин 4G «может быть применен к предшественникам этой технологии, LTE и WiMAX, а также другим эволюционировавшим 3G технологиям, обеспечивающим существенное повышение производительности и возможностей по сравнению с начальной системой третьего поколения». И в некотором смысле мы считаем, что это справедливо — никто не будет спорить, что так называемые «4G» сети сегодня напоминают сети 3G 2001 года. Мы можем передавать потоковое видео очень высокого качества, загружать большие файлы в мгновение ока и даже, в определенных условиях, использовать некоторые из этих сетей как замену DSL. Это звучит как скачок поколений!
Не известно, будут ли WiMAX 2 и LTE-Advanced называться «4G» к тому времени, когда они станут доступны, но думаю, что нет — возможности этих сетей будут сильно отличаться от сетей 4G, которые существуют сегодня. И давайте быть честными: отделы маркетинга не испытывают недостатка в названиях поколений.
Литература
2G, 3G, 4G, and everything in between: an Engadget wireless primer
UPDATE: Добавлена информация о системе мобильной связи «Алтай».
Я подсяду? Что это за мем и кто такая Оля Тыква

Тиктокерша записала воображаемый диалог, и теперь над ней смеются в других соцсетях (и на дваче). Её фраза «Я подсяду?» породила море пародий, а сама девушка стала мемом. И она совсем не в восторге от такой популярности.
В конце июля-начале августа 2020 года по социальным сетям начали расходиться шутки, начинающиеся с фразы «Я подсяду». Часто к ним прикладывают фотографии и рисунки с девушкой в радужном свитере и с яркими жёлтыми волосами.
Такие мемы представляют собой воображаемые диалоги с разными людьми или просто высмеивают юных феминисток и ЛГБТ-активистов.
Кто эта девушка?


Оля Тыква (она же Vakuolly, Тиша Тыква, Вакуолли) — популярная пользовательница тиктока. На девушку с яркими волосами (их цвет регулярно меняется) подписано больше 250 тысяч человек, а её ролики набрали больше восьми миллионов лайков.
В своих тиктоках Оля часто рассказывает о феминизме и равенстве. Она борется за права членов ЛГБТ-сообщества и старается мягко и вежливо объяснять, как устроены сексуальная ориентация и гендерная идентичность у разных людей.
@vakuollyили у меня одной такое было?.♬ оригинальный звук — vakuolly
В одном из самых популярных своих видео девушка удивляется, что некоторые люди до сих пор верят, что ребёнок может стать гомосексуалом, посмотрев на геев.
Пусть тогда посмотрит на гетеропару и станет обратно натуралом!
@vakuollyну правда я не понимаю♬ оригинальный звук — vakuolly
«Я подсяду?»
Один из популярных жанров у Оли в аккаунте — POV (point of view — «точка зрения»). Она «подсаживается» к зрителю и общается с ним от лица того или иного персонажа. Такие видео снимают и другие тиктокеры, но в широких кругах они теперь ассоциируются именно с Vacuolly.
Например, накануне голосования по поправкам в Конституцию (ЛГБТ-активисты призывали голосовать против поправок) девушка выпустила ролик, в котором притворяется человеком, который выступает за «вечное правление Путина».
@vakuolly##pov к тебе подсела та,что за поправки в Конституции♬ оригинальный звук — vakuolly
В другом своём видео Оля использует POV «К тебе подсела феминистка».
@vakuolly##pov:к тебе подсела феминистка♬ оригинальный звук — vakuolly
Но по-настоящему вирусным стал подобный ролик про ЛГБТ. В нём девушка общается с подписчиками от лица лесбиянки и выдаёт вот такие реплики:
— Привет, я подсяду? Спасибо.
— Почему у меня на рюкзаке радужный значок? Ну, просто мне понравился радужный значок.
— Поддерживаю ли я ЛГБТ? Да.
— Да, я являюсь частью сообщества. А почему ты спрашиваешь?
— В смысле навязываю тебе что-то? Так ты же сам спросил. Ладно.
— Хочу ли я свою подругу? Боже, нет, конечно. Почему я должна её хотеть?
— В смысле всех? Нет, постой, это не так работает немножко. Тебе объяснить?
— Не надо пропагандировать? Я не пропагандирую, ты просто сам спросил у меня… Ясно, я сумасшедшая. Как и все. Ладно, извини, что потревожила. Я отсяду.
Видеомемы
Оригинал тиктока набрал больше миллиона просмотров и около 200 тысяч лайков. 22 июля на него сняла реакцию тиктокерша под ником sqqwadd. Девушка исполнила роль того самого зрителя, с которым говорит блогерша.
В её варианте человек, к которому обращается лесбиянка, вообще ничего у неё не спрашивал и не понимает, зачем девушка подсела к нему и рассказывает про свою ориентацию.
Вскоре и другие пользователи начали делать дуэты с девушкой. Оля стала объектом насмешек для тех, кто не приветствует ЛГБТ-активизм и феминизм. А некоторых людей просто смешит выбранный ей способ доносить до слушателя свою позицию.
Сейчас по запросу «Я подсяду» можно найти подборки видео, в которых Оле отвечают авторы роликов (почему-то чаще всего они при этом сидят на унитазе) и персонажи поп-культуры. Осторожно, без мата не обходится почти ни одно видео.
Участники импровизированного флешмоба высмеивают навязчивость девушки, ругаются и пытаются выгнать её из своего личного пространства.
Сейчас пользователи соцсетей используют в своём творчестве и другие видео Оли. Так, её POV про феминизм скрестили с The Elder Scrolls IV: Oblivion.
И со спором из симулятора адвоката Ace Attorney.
Пародии
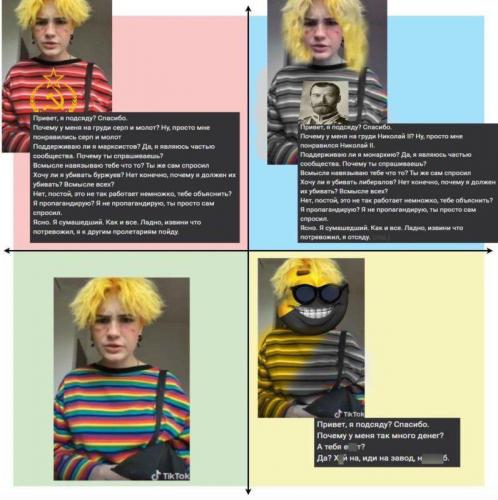
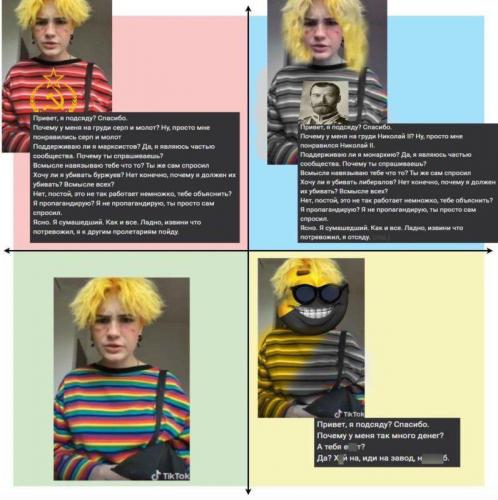
Отдельным поводом для развлечения стали диалоги по мотивам вирусного тиктока. Беседу с воображаемым слушателем сразу же разложили по политическим координатам, показав, во что она превратилась бы в устах коммуниста, монархиста и либертарианца.


Теперь подобные переделки расходятся в твиттере, телеграме и на имиджбордах.




И просто мемы
Vacuolly стала интернет-персонажем и попадает в кроссоверы с другими известными людьми и мемами.




В честь Оли нарисовали мем в стиле разговоров бумера и зумера.
Появилась в интернете и анимешная версия Vacuolly.


И совсем уж аутентичные мемы Форчана.


Что теперь делает сама Оля?
Сама тиктокерша совсем не рада неожиданной славе. Дело в том, что многие пользователи интернета агрессивно отреагировали на вирусный ролик. Из-за того, что Оля Тыква продвигает идеи феминизма и толерантности, ей начали поступать оскорбления и угрозы от патриархально настроенных мужчин.
В понедельник, 3 августа, девушка опубликовала новый ролик, в котором пожаловалась на известность и её последствия.
Я как-то пропустила момент, когда я стала всероссийским мемом.
По словам Оли, хейтеры нашли её адрес и угрожают её убить.
@vakuollyа еще я в видео дрим тим хаус😎✌️♬ оригинальный звук — vakuolly
От такого поворота событий многим людям стало не по себе.
Судя по комментариям, возможным вдохновителем травли мог быть Владислав Поздняков. В телеграм-канале на 70 тысяч человек этот блогер пропагандирует националистические и патриархальные взгляды, публикуя ссылки на страницы девушек, чьё поведение ему не нравится. Картинки про Vacuolly тоже появлялись на его канале.
В мае 2020 года жертвой Позднякова и его последователей стала российская учительница. Блогер заявил, что заметил её в порно, и призвал подписчиков присылать откровенные кадры мужу, ребёнку и работодателю женщины.
А в июне мужчина хайпа ради инсценировал собственную смерть. Правда, кровавые кадры в подъезде мало кого убедили — зато рассмешили многих пользователей соцсетей.
Что такое W3.CSS
W3
CSS
Современный адаптивный CSS
Равенство для всех браузеров: Chrome. Firefox Edge. IE. Сафари. Opera.
Равенство для всех устройств: Desktop. Ноутбук. Tablet. Mobile.
Только стандартный CSS (без библиотеки jQuery или JavaScript).
W3.CSS Краткое руководство
W3.CSS — это современный CSS-фреймворк со встроенной адаптивностью. По умолчанию он поддерживает адаптивный дизайн для мобильных устройств, и он меньше и быстрее, чем аналогичные CSS-фреймворки.
W3.CSS также может ускорить и упростить веб-разработку, потому что это проще в освоении и использовании, чем другие фреймворки CSS.
Пример
Моя страница W3.CSS
Измените размер этой страницы, чтобы увидеть отзывчивый эффект!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства,
с
мегаполис с населением более 13 миллионов жителей.
Париж
Париж — это столица Франции.
Район Парижа — один из крупнейших
населенных пунктов в Европе,
с более чем 12 миллионами
жителей.
Токио
Токио — столица Японии.
Это
это центр Большого Токио,
и самый густонаселенный
мегаполис в мире.
Щелкните кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Контейнеры W3.CSS
w3-container класс — один из наиболее важных классов W3.CSS.
Он обеспечивает правильные поля, отступы, выравнивание и многое другое для большинства элементов HTML.
Пример
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац
Попробуйте W3.CSS » Попробуйте Bootstrap »
W3.CSS Цвета
Классы w3-color вдохновлены современными цветами:
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Пример
Лондон — самый густонаселенный город в Соединенном Королевстве.
Лондон — самый густонаселенный город Соединенного Королевства.
Лондон — самый густонаселенный город город в Соединенном Королевстве.
Лондон — самый густонаселенный город в США. Королевство.
W3.CSS Allerts, Notes and Quotes
Панель w3 класс может отображать все виды аллергии и заметки и котировки :
Опасно!
Красный часто указывает на опасную или негативную ситуацию.
Предупреждение!
Желтый часто указывает на предупреждение, которое может потребовать внимания.
Успех!
Зеленый часто означает что-то успешное или позитивное.
Информация!
Синий часто указывает на нейтральное информативное изменение или действие.
Опасно!
Красный часто указывает на опасную или негативную ситуацию.
Предупреждение!
Желтый или оранжевый часто указывает на предупреждение, которое может потребовать внимания.
Успех!
Зеленый часто означает что-то успешное или позитивное.
Информация!
Синий часто указывает на нейтральное информативное изменение или действие.
Пример
Опасно!
Красный часто указывает на опасную или отрицательную ситуацию.
Внимание!
Желтый или оранжевый часто указывает на предупреждение, которое может потребовать внимания.
Лондон — самый густонаселенный город Соединенного Королевства, с мегаполисом более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, с мегаполисом более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, с мегаполисом более 9 миллионов жителей.
«Сделайте это как можно проще, но не проще».
Альберт Эйнштейн
Пример
Лондон — это самый густонаселенный город Соединенного Королевства, с пригородами более 9 миллионов жителей.
Лондон — самый густонаселенный город в Соединенное Королевство, с пригородами более 9 миллионов жителей.
Карты W3.CSS
w3-card Классы подходят как для изображений, так и для заметок:
Удивительно
Автомобиль — это колесный самоходный автомобиль, используемый для перевозки. В большинстве определений этого термина указывается, что автомобили предназначены в первую очередь для движения по дорогам, вмещать от одного до восьми человек и, как правило, иметь четыре колеса.
(Википедия)
Джон
Архитектор и инженер
Пример
Джон
Архитектор и инженер
W3.Таблицы CSS
Стол w3 классы могут обрабатывать все виды таблиц:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
| Аня | Диаметр отверстия | 100 |
Пример
<таблица>
Имя Фамилия Баллы
Попробуйте W3.CSS » Попробуйте Bootstrap »
Списки W3.CSS
Модель w3-ul класс может обрабатывать все виды списков:
- ×
 Майк
Майк
Веб-дизайнер - ×
 Джилл
Джилл
Служба поддержки - ×
 Джейн
Джейн
Бухгалтер - ×
 Джек
Джек
советник
W3.Кнопки CSS
w3-button и w3-btn класс предоставляет кнопки всех размеров и типов.
кнопка кнопка кнопка кнопка кнопка кнопка Отключено
кнопка кнопка кнопка кнопка кнопка кнопка
Широкие кнопки:
кнопка
кнопка
Один Два Три
Круглые или квадратные кнопки:
+ + +
+ + +
W3.Теги CSS, ярлыки, значки и знаки
w3-tag и значок w3 классы могут отображать все виды тегов, ярлыков, значков и знаков:
2 8 B
Новое Предупреждение Опасность Информация
НЕ
ДЫХАТЬ
ПОД ВОДОЙ
W3.CSS Адаптивный
Адаптивная сетка классы обеспечивают адаптивность для всех типов устройств: ПК, ноутбуков, планшетов и мобильных устройств.
W3.CSS также поддерживает Жидкостная сетка из 12 колонн с маленькими, средними и большими классами.
Дисплей W3.CSS
w3-дисплей классов позволяют отображать элементы HTML в определенных позициях:
Вверху слева
Вверху справа
Внизу слева
Внизу справа
слева
Правый
Средний
Верхнее Среднее
Нижнее Среднее

Вверху слева
Вверху справа
Внизу слева
Внизу справа
слева
Правый
Средний
Верхнее Среднее
Нижнее Среднее
W3.CSS Modals
Модель w3-modal класс обеспечивает модальный диалог в чистом HTML:
Нажмите, чтобы открыть модальное окно ×Заголовок
Какой-то текст. Какой-то текст. Какой-то текст.
Какой-то текст. Какой-то текст. Какой-то текст.
Нижний колонтитул
Модальное изображение:
 ×
× 
Индикаторы прогресса W3.CSS
Подробнее на W3.CSS Progress Bars
Нажми на меня
W3.Выпадающие списки CSS
Выпадающий список w3 классы предоставляют выпадающие списки:
W3.CSS Аккордеоны
Подробнее на W3.CSS Accordions
Открыть Раздел 1Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Открыть Раздел 2 Открыть Раздел 3Аккордеон с изображениями:

Французские Альпы
W3.Вкладки CSS
Вкладки идеально подходят для одностраничных веб-приложений или для веб-страниц, способных отображать различные темы.
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства. с мегаполисом более 9 миллионов жителей.
Париж
Париж — столица Франции.
Район Парижа — один из крупнейших населенных пунктов Европы. с более чем 12 миллионами жителей.
Токио
Токио — столица Японии.
Это центр Большого Токио, и самый густонаселенный мегаполис в мире.
Галерея изображений с вкладками (Нажмите на одну из картинок):
 ×
×Природа
 ×
×Снег
 ×
×Горы
 ×
×Северное сияние
W3.CSS навигация
Класс w3-bar можно использовать для создания панели навигации:
Панель навигации с вводом:>
Панель навигации с раскрывающимся списком:
Класс w3-sidebar создает боковую навигацию:
W3.CSS Pagination
W3.CSS предоставляет простые способы нумерации страниц .
Слайд-шоу
W3.CSS предоставляет слайд-шоу для циклического просмотра изображений или другого контента:

1/3
Красивая природа

2/3
Французские Альпы

3/3
Горы
лайтбокс
Объедините модальные окна и слайд-шоу для создания лайтбокса (модальная галерея изображений):
W3.CSS-анимации
Модель w3-animate классы обеспечивают простой способ скольжения и исчезновения элементов:
верхний Низ Осталось Правильно Исчезать Увеличить Вращение
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
W3.CSS-изображения
Стилизовать изображения в W3CSS очень просто:
W3.CSS Эффекты
Добавьте спецэффекты к любому элементу:
Формы ввода W3.CSS
w3-вход классы для форм ввода:
Фильтры W3.CSS
Используйте фильтры W3.CSS для поиска определенного элемента в списке, таблице, раскрывающемся списке и т. Д .:
| Имя | Страна |
|---|---|
| Альфредс Футтеркисте | Германия |
| Berglunds snabbkop | Швеция |
| Island Trading | Великобритания |
| Koniglich Essen | Германия |
| Винные погреба Смеющегося Вакха | Канада |
| Magazzini Alimentari Riuniti | Италия |
| Север / Юг | Великобритания |
| Специальные предложения в Париже | Франция |
W3.CSS шрифты
С W3.CSS очень легко добавить шрифтов на веб-страницу:
Делаем сеть красивой!
Делаем Интернет!
W3.CSS Подсказки
w3-подсказка класс может отображать все виды всплывающих подсказок:
Наведите курсор на этот текст! Содержание всплывающей подсказки
Наведите курсор на этот текст! Содержание всплывающей подсказки
Цветовые темы
Цветовые темы можно легко добавить в любое веб-приложение:
Тема Индиго
Фильмы 2014
Холодное Сердце
Реакция на анимацию была смешной
Ошибка в наших звездах
Трогательно, цепко и действительно хорошо сделано
Мстители
Огромный успех Marvel и Disney
«»
Темно-бирюзовый
Фильмы 2014
Холодное Сердце
Реакция на анимацию была смешной
Ошибка в наших звездах
Трогательно, цепко и действительно хорошо сделано
Мстители
Огромный успех Marvel и Disney
«»
Цветовые темы идеально подходят для мобильных приложений.
Полное руководство по W3.CSS
Это краткое описание W3.CSS.
Для полного руководства по W3.CSS перейдите к W3Schools W3.CSS Tutorial.
Для получения полной справки по W3.CSS перейдите к W3Schools Справочник по W3.CSS.
,
Что такое HTTP
HTTP означает H yper T ext T ransfer P rotocol
WWW — это связь между веб-клиентами и серверами
Обмен данными между клиентскими компьютерами и веб-серверами осуществляется путем отправки HTTP-запросов и получение HTTP-ответов
Связь через Интернет
Всемирная паутина — это связь между веб-клиентами и web сервера .
Клиенты часто являются браузерами (Chrome, Edge, Safari), но они может быть любой тип программы или устройства.
Серверы — это чаще всего компьютеры в облаке.
Веб-клиент
Облако
веб-сервер
HTTP-запрос / ответ
Связь между клиентами и серверами осуществляется посредством запросов и ответов :
- Клиент (браузер) отправляет HTTP-запрос в Интернет
- Веб-сервер получает запрос
- Сервер запускает приложение для обработки запроса
- Сервер возвращает HTTP-ответ (вывод) браузеру
- Клиент (браузер) получает ответ
Круг HTTP-запроса
Типичный круг HTTP-запроса / ответа:
- Браузер запрашивает HTML-страницу.Сервер возвращает HTML-файл.
- Браузер запрашивает таблицу стилей. Сервер возвращает файл CSS.
- Браузер запрашивает изображение в формате JPG. Сервер возвращает файл JPG.
- Браузер запрашивает код JavaScript. Сервер возвращает файл JS
- Браузер запрашивает данные. Сервер возвращает данные (в формате XML или JSON).
XHR — запрос XML Http
Все браузеры имеют встроенный объект XMLHttpRequest (XHR) .
XHR — это объект JavaScript, который используется для передачи данных между веб-браузером и веб-сервером.
XHR часто используется для запроса и получения данных с целью изменения веб-страницы.
Несмотря на XML и Http в названии, XHR используется с другими протоколами, кроме HTTP, и данные могут быть разных типов, например HTML, CSS, XML, JSON и простой текст.
Объект XHR — это мечта веб-разработчиков , потому что вы можете:
- Обновить веб-страницу без перезагрузки страницы
- Запросить данные с сервера — после загрузки страницы
- Получить данные с сервера — после загрузки страницы
- Отправлять данные на сервер — в фоновом режиме
Объект XHR является базовой концепцией AJAX и JSON :
,Что такое форма W-3 и как ее подать?
Вы, наверное, слышали о W-2, но если у вас есть хотя бы один сотрудник для вашего бизнеса, вам также необходимо знать форму W-3.
Работодатели должны подавать форму W-3 каждый год, чтобы сообщать в Администрацию социального обеспечения о заработной плате сотрудников и налоговых удержаниях. В то время как форма W-2 сотрудника показывает эту информацию только для одного сотрудника, форма W-3 объединяет числа для всех ваших сотрудников в одном месте.
Как мне заполнить W-3?
Форма W-3 в основном запрашивает ту же информацию, что и форма W-2, что делает инструкции W-3 относительно простыми.
На бланке есть поля с буквенными и пронумерованными буквами. В полях от A до H вы вводите информацию о своей компании, а также количество W-2, которые объединяет форма.
В поле B вам нужно выбрать Тип плательщика, которым вы являетесь. Большинство работодателей частного сектора проверяют «941» — ссылку на форму 941, которую им необходимо заполнить. Чтобы быть уверенным, посоветуйтесь со своим бухгалтером.
Вам также нужно будет выбрать тип работодателя. Если вы не являетесь государственным учреждением или некоммерческой организацией, вы должны выбрать «Не применять.”
В полях с 1 по 19 введите совокупную информацию о доходах и налогах по всем W-2, которые вы включаете в эту форму W-3.

Как мне подать W-3?
Формы W-2 и W-3 можно подавать в электронном виде или по почте. Однако если у вас 250 или более форм W-2, вам необходимо подать электронную форму.
Подача в электронном виде
Соответствующее пособие по безработицеCOVID-19 для каждого штата в США
Управление командойЧтобы подавать формы W-2 и W-3 в электронном виде, вам необходимо зарегистрироваться на платформе онлайн-услуг Управления социального обеспечения для ведения бизнеса (BSO).
Когда вы войдете, у вас будет два варианта:
ЗатемBSO упрощает вашу жизнь, создавая для вас W-3 после того, как вы отправите все свои W-2.
Подача по почте
Если у вас менее 250 W-2 и вы предпочитаете подавать бумажные формы, вам нужно будет заказать их в IRS или получить их через свою платежную ведомость.
К сожалению, вы не можете просто распечатать их с веб-сайта IRS, потому что эти PDF-формы имеют специальный красный цвет, который невозможно сканировать.Если вы все равно попытаетесь, вам грозит штраф.
Когда у вас есть нужные формы, заполните форму W-2 для каждого сотрудника, а затем сложите все числа из каждого W-2, чтобы ввести в W-3.
Затем отправьте их по адресу, указанному в формах. Обратите внимание, что это должен быть оригинал, который можно отсканировать, а не фотокопия.
Влюбитесь в современный расчет заработной платы
Когда работодатели отправляют формы W-2 и W-3?
Независимо от способа подачи, крайний срок подачи форм за предыдущий год — 31 января каждого года.
Вам также нужно будет отправить вашим сотрудникам копию W-2 к этой дате. Однако вы не обязаны предоставлять им копию W-3.
Если вы допустили ошибку в своем W-3 или вы допустили ошибку в W-2, которая влияет на ваш W-3, вам необходимо заполнить формы W-2c и W-3c, чтобы внести исправления.
Для этих форм исправлений нет крайнего срока, но IRS требует, чтобы исправления были поданы как можно скорее после обнаружения ошибки. Работодатели также должны предоставить пострадавшим сотрудникам копию формы W-2c.
,Что такое HTML
HTML означает H yper T ext M arkup L anguage
HTML — это стандартный язык разметки для веб-страниц
HTML элементов являются строительными блоками HTML-страниц
HTML-элементов представлены тегами <>
HTML-элементов
Элемент HTML — это начальный тег и конечный тег с промежуточным содержанием:
Это заголовок
| Начальный тег | Содержание элемента | Торцевая метка |
|---|---|---|
| Это товарная позиция | ||
| Это абзац. |
HTML-атрибуты
- HTML-элементов могут иметь атрибутов
- Атрибуты предоставляют дополнительной информации об элементе
- Атрибуты представлены парами имя / значение, например charset = «utf-8» .
Простой HTML-документ
Это заголовок
Это абзац.
Это другой абзац.
